Last time I covered what Node.js is and briefly covered creating server side JavaScript applications with it. But as part of my recent desire to write everything in JavaScript I have also started writing mobile applications in JavaScript using Cordova.
I’ve written mobile applications in various technolgies and even have some on the Google Play Store, but I like writing mobile applications in Cordova more than other technology I’ve used, which are Java and Flex with Adobe AIR.
What is Cordova?
If you’ve not heard of Cordova then you’re missing out. It’s a mobile development runtime and framework for creating applications for iOS, Android, Blackberry, Windows Phone, and several other platforms in pure web technology.
With Cordova you write your business logic with JavaScript, present your data through HTML, and style that HTML with CSS. Sound familiar?
In fact writing a Cordova application is nearly the exact same as writing a single page, mobile friendly, web application, except in a few ways with regard to how cookies are handled.
How is it Different From a Single Page Mobile Friendly Web Applicaiton
While Cordova allows you to write mobile applications in pure web technology it doesn’t stop there. It also gives you lower level access to core features of the device it’s running on. Features like being able to detect orientation, use the GPS, send SMSs, and make calls. These features are exposed through plugins, which are basically wrappers for core system code. On iOS the plugin is a JavaScript wrapper that interacts with an Objective-C implementation. On Android the plugin low level implementaion is written in Java. In both cases you as a Cordova developer write code using JavaScript and thus never have to worry about the lower level plugin interaction, unless you’re building a plugin that is.
Advantages and Disadvantages
Anything you can build in a browser you can build with Cordova, with a few exceptions when it comes to working with cookies.
Cookies can’t be used with Cordova, so your cookie bases session authentication service you spent all night writing is 50% useless.
However, with Cordova you can use localStorage, and thus fake a cookie. Unfortunately, the fake cookie has to be generated by the Cordova application and then sent to the server for authentication. This has caused me a lot of trouble when creating a shared session between Express, Socket.IO, a browser, and Cordova.
Also, when it comes to using very low level device specific functionality Cordova starts to get a little lost.
Writing core mobile code like Objective-C or Java gives you a lot of flexibility. You can spawn child processes (sort of) that wait for an event to take place. You can keep applications listening for interactions between external applications. And on Android, you can make widgets.
With Cordova you really can’t do any of these things with any level of ease.
But if you’re looking to make a mobile application that pulls and pushes data from an REST API, or allows users to upload files to a server, or anything that a browser based application can do, but you need a little more device specific functionality, like a camera, GPS, or SMS support, Cordova is perfect for you.
Let’s Finally Get to Coding
Warnings / Notes
I want to warn you, Cordova changes very often, so this tutorial might be out of date when you read it. I’m using Cordova 3.4.1-0.1.0. You can see whan version you’re using by running cordova -v from the terminal.
I also want to warn you that there isn’t much code I will be writing. I’ll mostly be showing you around the Cordova file structure and showing you how to compile the code. You will need to use your knowledge of single page, mobile friendly application development to build your application. That subject is just too large to cover here.
Code
If you have not done so already install Node.js. If you need a walk through of Node.js reference here.
After Node.js is install install Cordova from NPM. You may or may not need sudo.
(sudo) npm install cordova -g
After you install Cordova generate your first application with the name, package, and directory location of your choice.
cordova create ApplicationDirectory reverse.domain.package ApplicationName
The package name should be in reverse domain name notation.
Cordova will have generated you five directories.
hooks
merges
platforms
plugins
wwwAll of your code will go in www. Take a look.
It contains three directories and one file. These directories are…
css
img
jsAnd the one file is an index.html file. It’s pretty straight forward where your code will go, so let me instead show you how install plugins and compile your code.
Install Plugins
As I said before, plugins are how Cordova gives you access to low level device specific functionality. Like NPM or Bower, Cordova can manage your plugins for you. Unlike NPM or Bower, Cordova does not have an official way to search for plugins. The best place that I have found to find plugins is PlugReg.
Lets use the device plugin offically provided by Apache. I’m using this plugin because I know it will work, and it supports all platforms that Cordova supports.
To install it use the code provided at PlugReg.
cordova plugin add https://github.com/apache/cordova-plugin-device.git
Use Plugins
Plugins can create new global objects or classes, in your JavaScript code, or they can attached themselves to existing JavaScript objects, such as the window.plugins object. Either way the documentation of the plugin should help you understand how to use it.
Here is the documentation for the device plugin.
As you can see the device plugin creates a device global object that can be used for all sorts of things.
Each plugin will have different capabilities.
Compiling Code
Download a Platform
To compile your code you first have to download the platform SDK you want. I will be compiling for Android, because the Android SDK runs on all operating systems and I have an Android Phone. If you have an OS X machine and an iOS device you can download the iOS SDK from Apple and this should work exactly the same.
After that has been downloaded move it to your applications directory. In Linux I use /opt/ in OS X I use /Applications/, either way, it needs to be in a set location, and never moved from that location. We will be setting up the operating system to use it in the next step.
Add the SDK to the PATH
As Cordova is a terminal driven application it needs to know the terminal location of the Android SDK. This is done by modifying the system PATH. If you don’t know, the PATH variable is a system variable that contains all the directories to look in when trying to run a terminal application. For both Linux and OS X we will change the PATH variable by modifying the .bashrc in our home directory.
vim ~/.bashrc
At the bottom of the file add these lines. Change the “installation_location” to the directory you have moved your Android SDK to.
export ANDROID_HOME=/installation_location
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/tools
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
Reload the .bashrc file with this command.
source ~/.bashrc
To check if it worked lets fire up the Android AVD manager. From a terminal type this.
android
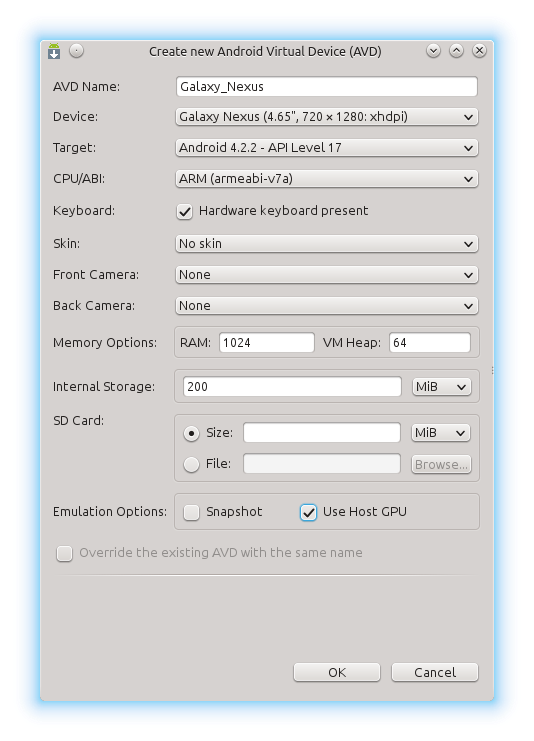
You should see a screen that looks like this.

In order to test your compiled code you will need at least one version of Android installed. Currently I install Android 2.3.3, Android 4.2.2, and Android 4.4.2 as they are the most popular and most recent.
I also create an Android virtual device (AVD) using the AVD manager matching my phone, a Galaxy Nexus.

After this you can add the Android platform to your PhoneGap project.
cordova platform add android
Once this is done there is very little left to do. Cordova will handle the compiling of code for us, and even install it onto the virtual device we created in the Android AVD. All we have to do is run this command.
cordova run android
This can take some time to as Cordova compiles the code into an Android project, then that Android project into an Android APK. On Linux Cordova gives a lot of useful output, telling you exactly what it’s doing, but on OS X I have found that it will show no output until it completes.
After Cordova finishes compiling it will launch the Android virtual device and install the the APK it generated onto it. This again may take some time.
After it installs it will launch the application it installed, and if you have not altered it the application will look like this.

Now all you need to do is write your application as if it’s a single page, mobile friendly web application and it will be ready to go.
I’ll cover more advanced Cordova features in the future, but for now this should give you a good start.
